Table Of Content

In-depth guides and videos about the platform, our services, and how to get started. While it’s important to draw on established web design rules, there are certain situations in which you can (and should) break them. “Accessibility has always been important, but I think it’s become especially important now that there is a movement to design inclusively,” Schultz said. Minimizing unnecessary elements — It’s like decluttering your room but for your website. Tossing out those knick-knacks that just collect dust and keeping the stuff that matters. Now chop and screw it using the Rule of Thirds, so the juicy parts are sittin’ pretty in those power spots.

Don’t Make Users Think
Define sections with images and graphics that complement the written content. Your visuals should be high-quality and look good — use clear, color-balanced photos and graphics with appropriate size and resolution. A website’s messaging and calls to action (CTAs) are key to supporting its goals. A site’s purpose can be as simple as promoting purchases, telling a company’s story, or providing tutorials. You should be able to capture your site’s intent in a sentence or two — think mission statement. A well-designed retail store enhances the customer experience, while a poor one could forever put customers off your brand.
Complementary Colors
“KISS” (“Keep It Simple Stupid”) is an example of a principle where you design for non-experts and therefore minimize any confusion your users may experience. Overall, Elementor removes the hassle of organizing content from scratch. With our widgets and Templates Library, you have numerous solutions for implementing design principles in the best possible way. These design principles form a core toolkit and foundational knowledge for you to experiment with and develop your own unique style. Once you’ve mastered them, you can produce extraordinarily successful design solutions by breaking them purposefully. You’ll need to test your website as much as possible with real target users.
KISS (Keep it Simple, Stupid) - A Design Principle
Principles of web design aim to simplify the web design process into some set of systems and procedures which when followed, lead to a professional web design. Now there is no fixed number of Web Design principles and every designer has their own principles. When creating a good website, essential design elements include usability tests, consistency, brand colors, typography, imagery, simplicity, and functionality. To achieve a strong visual hierarchy on your website, use focal points like large CTAs, headings, and images to attract your users’ attention toward the most relevant elements.
Tru Media & Co.
Think of imagery in web design, like the emojis and stickers you use to express yourself in chats and social media posts. The colorful, attention-grabbing decorations that make your favorite apps and websites pop with personality. The best colors for websites with visually appealing color combinations to awaken your creativity vary, but whatever you choose must match your brand identity.
We attempt to review and consolidate research on effective design and to define a short list of elements frequently used in research. The design elements mentioned most frequently in the reviewed literature were navigation, graphical representation, organization, content utility, purpose, simplicity, and readability. We discuss how previous studies define and evaluate these seven elements.

Meet the Man Killing Google Search…
How to find a web designer for a small business (guide) - BusinessCloud
How to find a web designer for a small business (guide).
Posted: Thu, 18 Jan 2024 08:00:00 GMT [source]
Behance is owned by Adobe and is a social media platform that showcases creative work from designers across the globe. By exploring the various templates, you are sure to find elements that you can, in turn, incorporate into your own designs. You want to ensure that your navigation is straightforward with a logical hierarchy of links. That way, visitors can easily navigate from one section of your website to another. You don’t want your readers to spend too much time on your site when they’re trying to find information or make a purchase.
Footer navigation
The 10 hottest web design trends of 2013 - Creative Bloq
The 10 hottest web design trends of 2013.
Posted: Mon, 23 Dec 2013 08:00:00 GMT [source]
Website design is an essential aspect of every business’s marketing strategy. The design you have on your site will determine how many people will actually visit your site and what they might do there. We never launch a website before thoroughly testing it on all devices and platforms. We make sure layouts are optimized and functioning properly on smartphones, tablets and desktops—Android and iOS, Windows and MacOS, all the leading browsers, and more. We also set up sophisticated security measures to help protect your site, your company, and your customers.
Specifically finding the right balance between different elements. This helps to achieve a sense of harmony which is important in making websites that people want to use. You can incorporate this into your designs by creating an object and text pair which alternates sides as you scroll down.
Use that on webs, and you can create neat icons or layouts that feel complete even when they’re playing peek-a-boo. Interactive elements and touch targets — Now, we’re not all playing on giant screens or baby-sized smartphones. But a fingertip’s still a fingertip, whether on a phone or a tablet. Make sure those touch targets are roomy enough for even the biggest thumb in the room. Button design and placement — Buttons should be like those easy-to-spot signs at a concert telling you where the bathrooms are. Slap those suckers where people expect them to be and give ’em enough size to not need a magnifying glass.
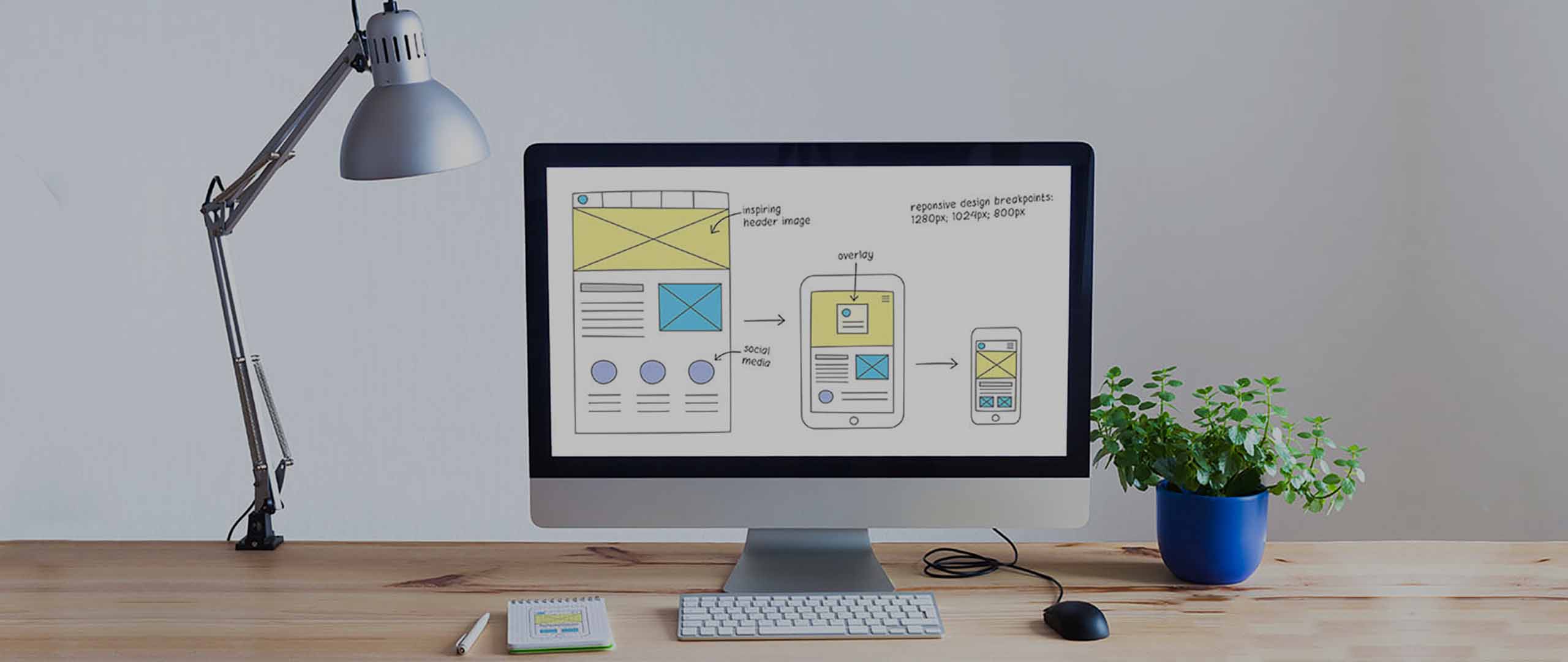
Creating a style guide or design system with reusable elements and components is a great way to ensure consistency when designing your website. Responsive web design fluidly adjusts to accommodate your visitor’s device or browser, taking into account factors such as screen width, resolution, and screen orientation. Responsive design allows visitors to experience your site just as you intended on any device type or screen size.
Unity in design principles refers to the cohesive arrangement of elements that ensures all parts of a composition work together harmoniously. It's achieved when each element appears to be an integral part of the overall design, resulting in a complete and aesthetically pleasing piece. If functional and aesthetic elements don’t add to the user experience, forget them.
And without purpose there’s no reason for your site to attract visitors. And this purpose needs to be communicated on each page to your visitors. Communicating clearly with simple language is much better than simply working your way through a thesaurus.
You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience. Gestalt is important, for instance, in making separate sections of a website distinct by increasing the white space between them.

No comments:
Post a Comment